o c p u s

Associated with Punch
Project Task
OCPUS, a revolutionary player in the tech industry, envisioned a groundbreaking platform empowering businesses to harness the potential of social commerce while maintaining control. As the design lead, our mission was crystal clear: craft a seamless user interface (UI) and user experience (UX) that resonated with sellers, businesses, and end-users alike.

But here's where it got interesting:
1 . A Complex Puzzle:
Creating a platform that seamlessly integrates social commerce components presented a challenge akin to solving a puzzle with diverse and dynamic pieces. Understanding the unique needs, workflows, and interactions for sellers, businesses, and users across different sectors demanded a deep dive into the intricacies of social commerce. Navigating these nuances while ensuring a user-friendly interface posed a formidable challenge.
2 . Setting up for Scalability:
OCPUS's platform was designed to cater to a global audience, spanning various industries. Originally targeting a specific market, it became evident that expanding to other regions was essential. This expansion introduced intricacies specific to each audience, such as communication preferences. Adapting the UI/UX to diverse user behaviors and scaling the platform effectively to accommodate increased user volumes added complexity to the project.
3 . Consistency:
Imagine a seller dashboard, business portal, website, and mobile app—all speaking the same language while catering to distinct user roles. Achieving consistency across these interfaces without compromising tailored experiences was akin to walking a tightrope. The challenge lay in maintaining a cohesive design language while accommodating the diverse needs of users across different touchpoints.

Tackling the Challenge:
To address the multifaceted challenges, we devised a comprehensive project solution grounded in simplicity, scalability, and consistency.

APPROACH
1 . User-Centric Approach:
Embarking on an extensive user research phase, we engaged with sellers, businesses, and end-users. This journey began by understanding the intricacies of social commerce, with a focus on user behaviors and preferences. Insights gathered became the cornerstone for designs tailored to fit like a glove, meeting the unique needs of each user group.
2 . Design System:
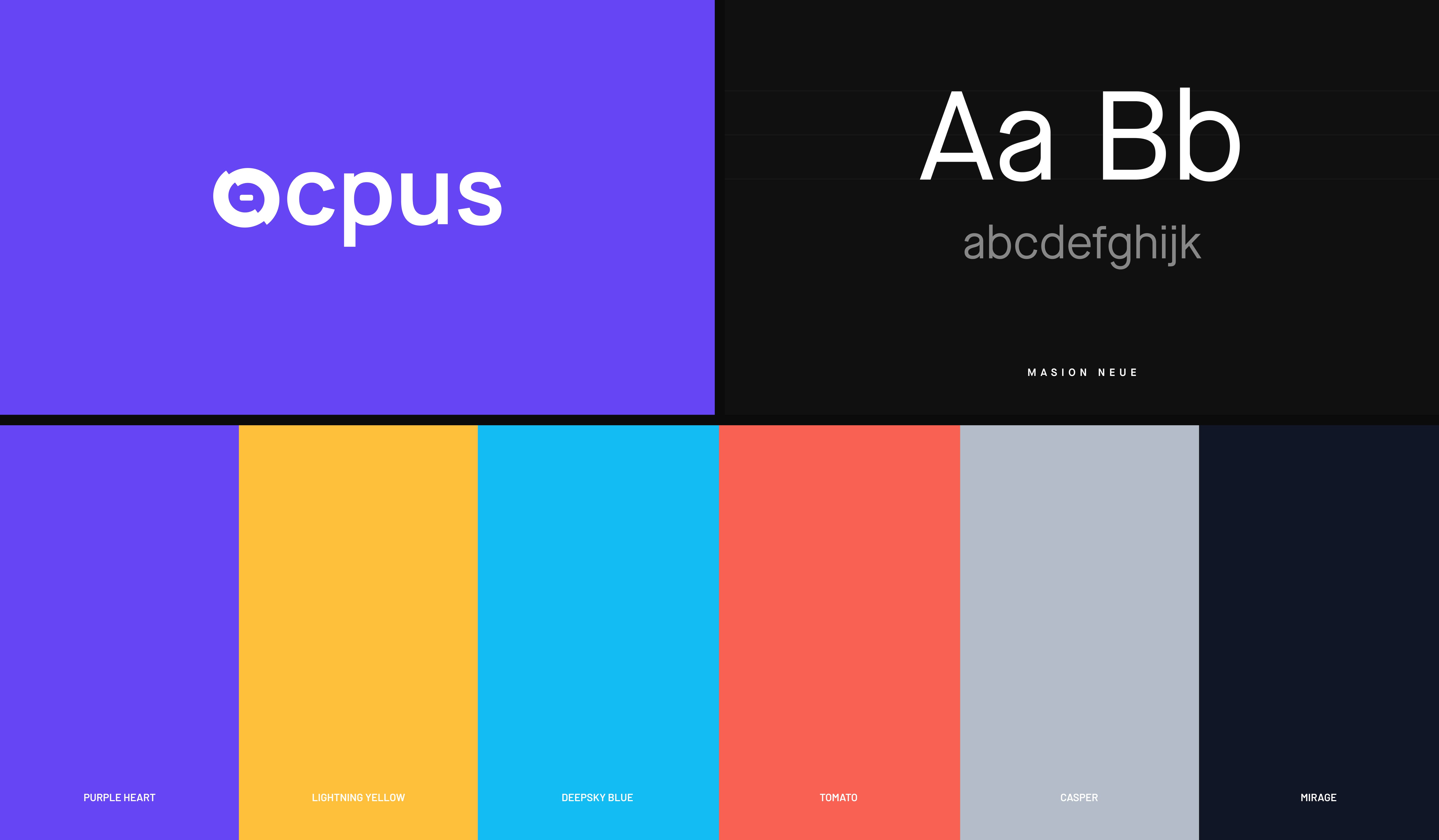
To ensure a uniform experience across platforms, we crafted a design system defining standardized UI components, typography, color palette, and interaction patterns. This design bible not only reinforced OCPUS's brand identity but also ensured a consistent and coherent user journey across geographical and cultural boundaries.
3 . Iterative Design Process:
An iterative design process became the heartbeat of our journey. Regular check-ins with stakeholders and continuous prototyping allowed us to incorporate global feedback seamlessly. This approach not only polished the UI/UX but also streamlined the design process, saving valuable time and resources.
4 . Scalable Architecture:
Collaborating closely with the development team, we designed an architecture poised for scalability. This involved optimizing performance, embracing responsive design principles, and leveraging cutting-edge front-end technologies to ensure the platform could seamlessly handle growth in user volumes and data loads.
5 . Testing and Validation:
Testing transcended formality and emerged as the crucible where our designs were refined. Real user feedback flowed in, addressing potential issues and validating the effectiveness of the design solution.

Results
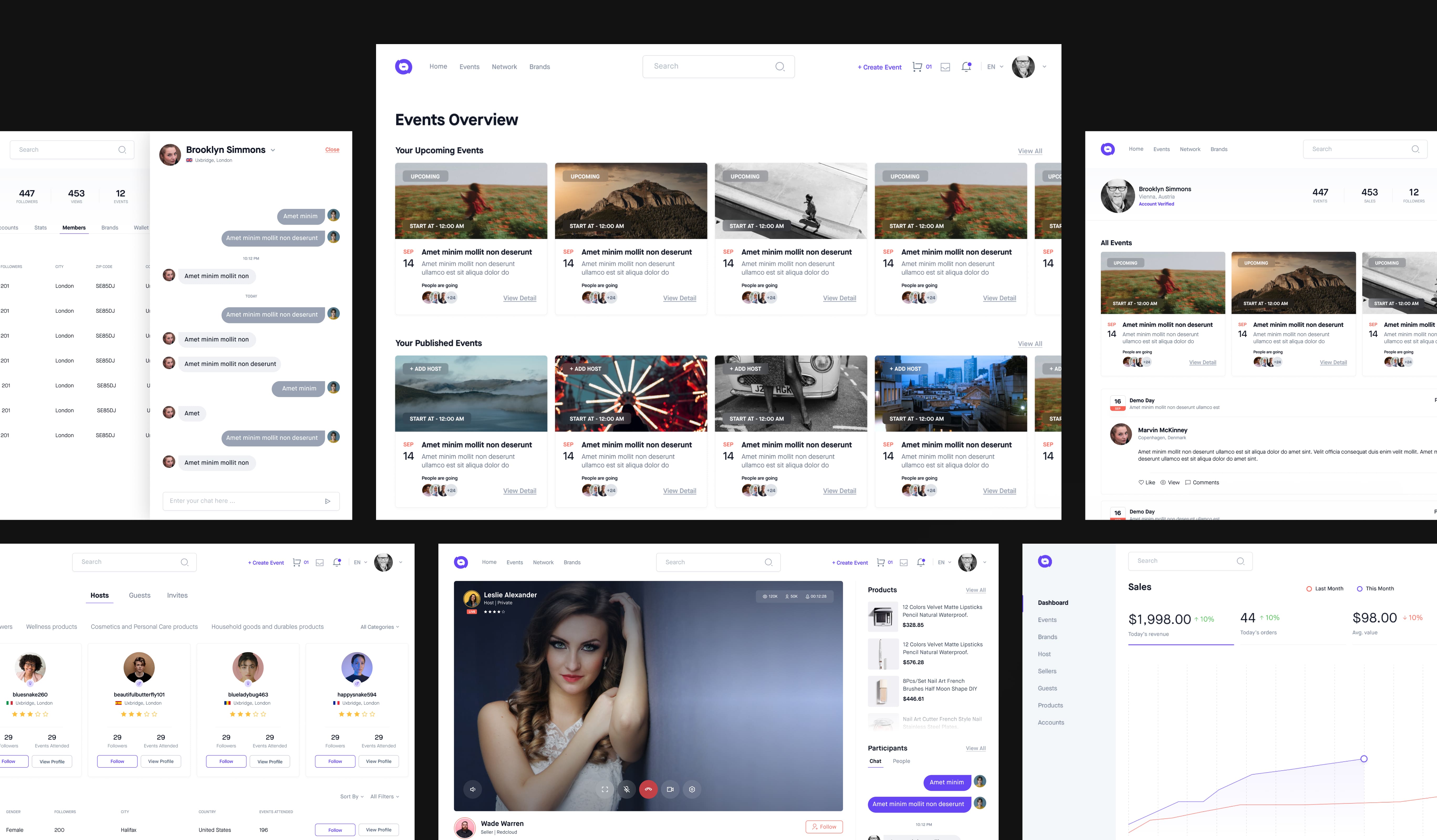
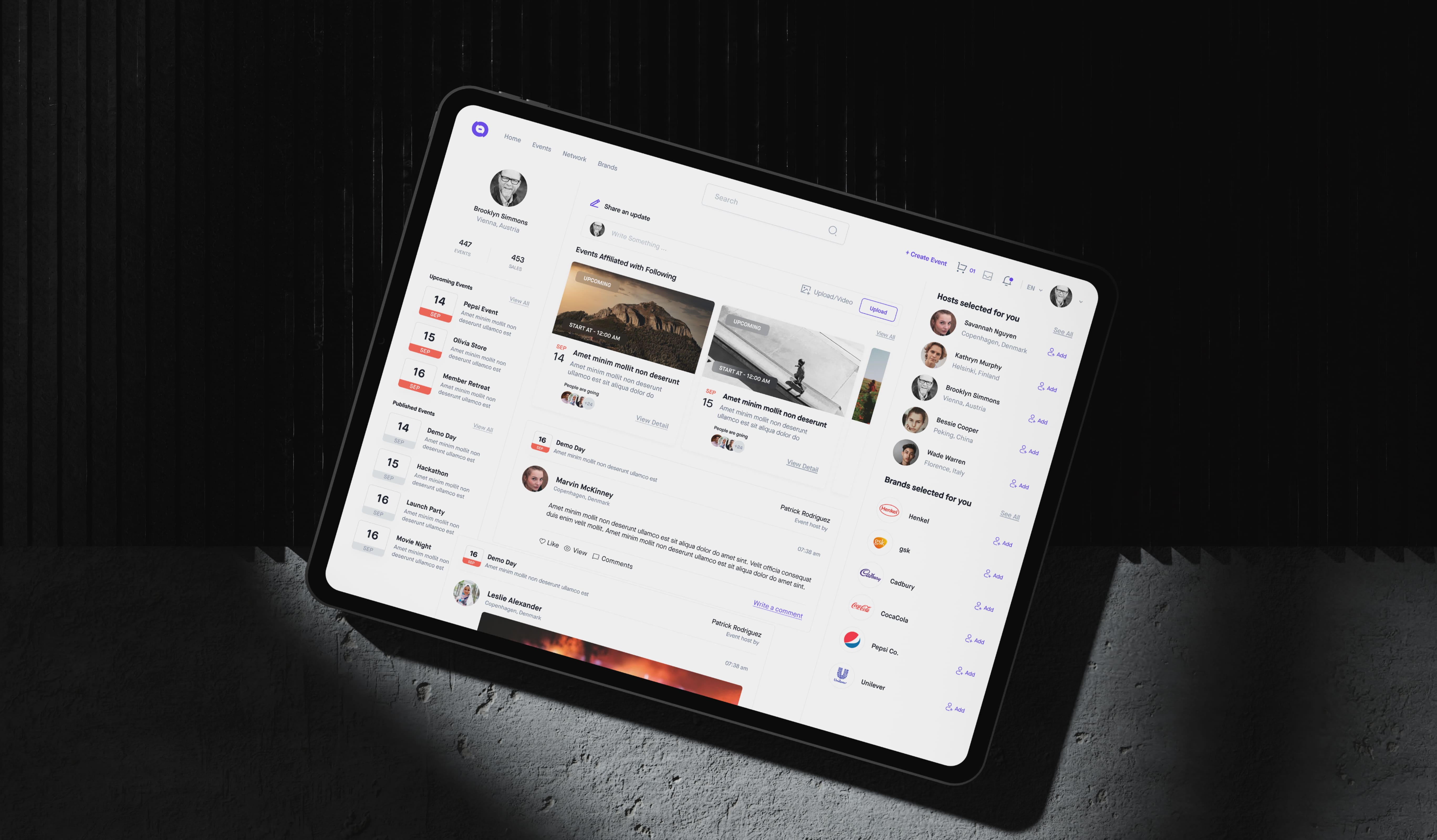
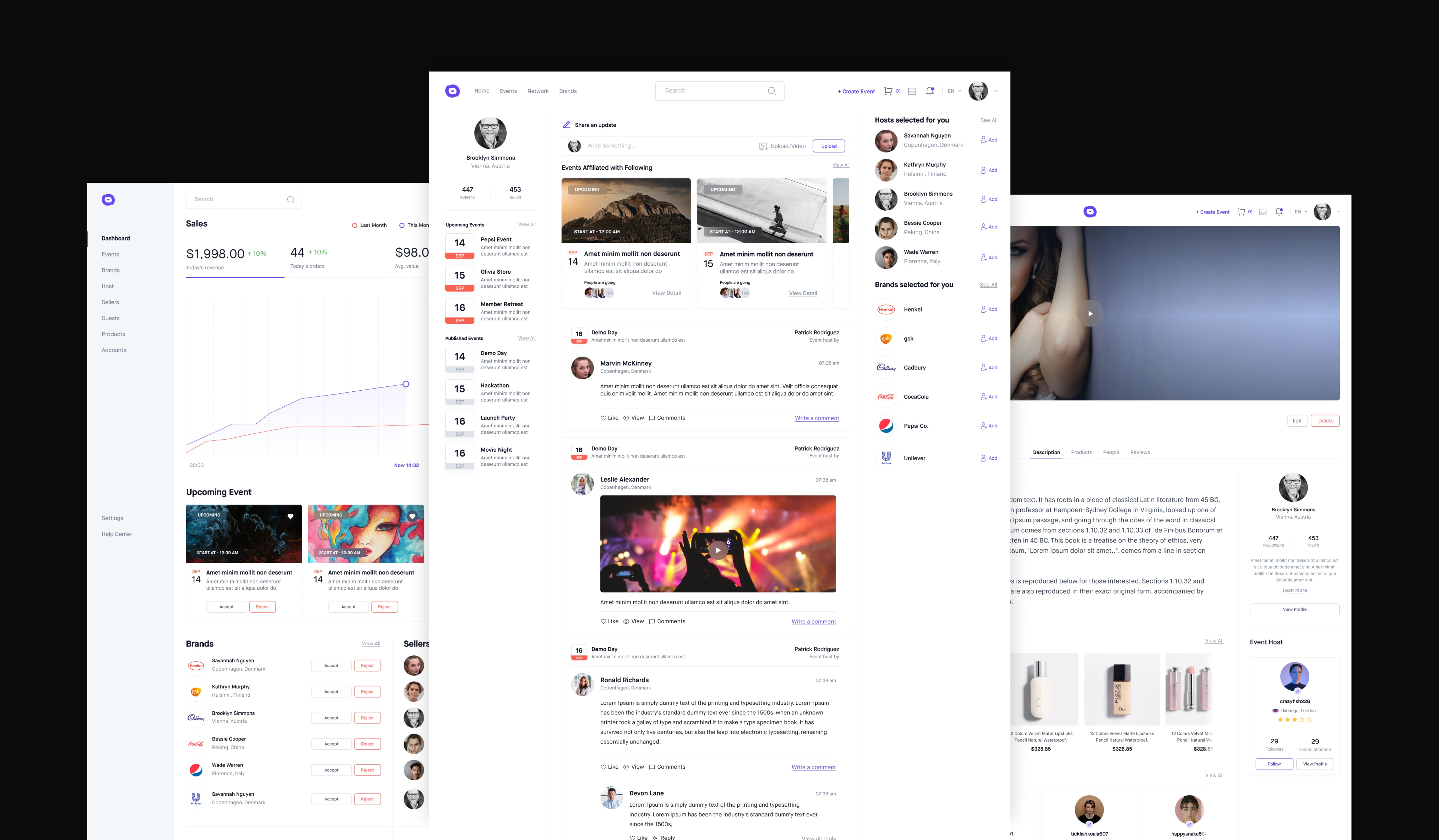
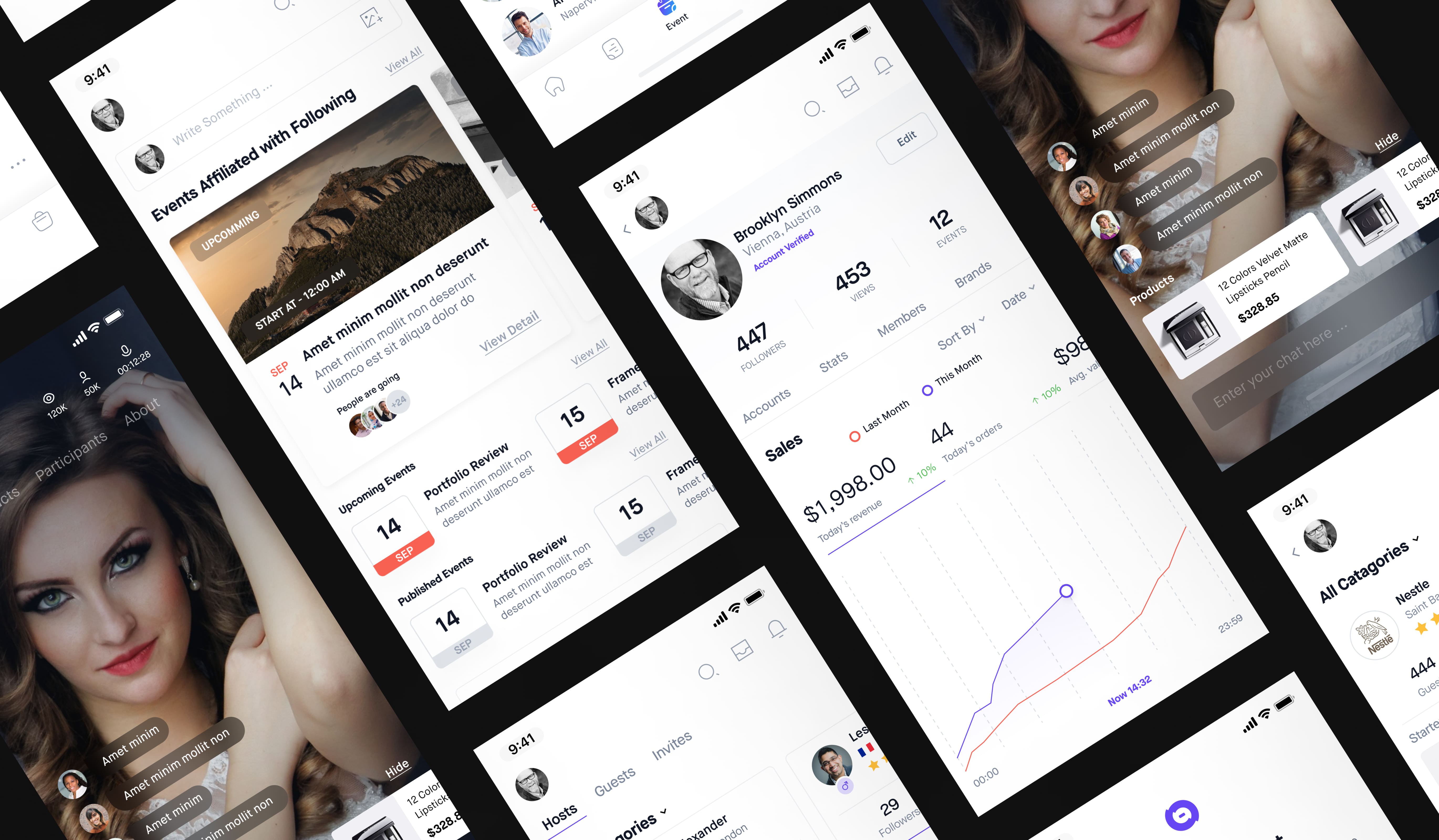
Web application and mobile views seamlessly integrated.
Platform launched with positive initial reviews.
User engagement and satisfaction increased.
With the UI/UX prowess of our team, OCPUS now boasts a platform that not only facilitates engaging social commerce experiences but does so with an emphasis on control, leading to increased growth and user satisfaction.